As we all know that Google Blogger has added some really fantastic functionalities in its script in last few months. Blogger has improved their services to make it compete with Wordpress. They've just introduced a very cool and unique feature of adding a password to your blog posts so that only a person that has a password for that specific post can view that blog post. vincentcheung has introduced this exciting new feature so now you can encrypt your blog posts with a password.
So here's how to do that:
Step 1 : Go To Blogger > Design > Edit HTML
Step 2 : Backup your template.
Step 3 : Search for this ( Press ctrl + f to quick search )
]]></b:skin>
Step 4 : Paste the following JavaScript code, just below of above code.
<script type="text/javascript" src="http://www.vincentcheung.ca/jsencryption/jsencryption.js">
</script>
Step 5 : Save your template and you are done!
STEPS IN DETAIL :
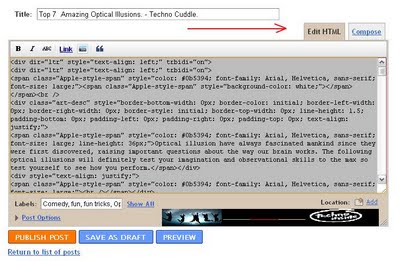
Step 1 : Create and write the post as you normally do in your blogger editor.
Step 1 : Create and write the post as you normally do in your blogger editor.
Step 2 : Go To > Edit HTML mode and copy all the code. As shown below,
Follow these steps:
Step 3.1 : Enter a password in the Key Box.
Step 3.2 : Paste the code that you copied from your Blogger Editor into the Plain Text box.
Step 3.3 : Copy the code from the HTML CODE box.
Step 4 : Now get back to your Blogger Editor. Create a New Post. Give your post a title and paste the HTML Code that you just copied inside your blogger Editor in the Edit HTML Mode. You can write anything in place of this text -> Show Encrypted text but make all changes in Edit HTML mode only.
.jpg)





Comments
Post a Comment